Google fonts are a great free resource for web designers. Using them however, wasn’t straight forward for me at first. I’ve created a quick step by step guide for new web designers to use as reference.
Enjoy!
How to run a google font on a site.
First, go to https://www.google.com/fonts and select the fonts you wish to use by using the add to collection button.
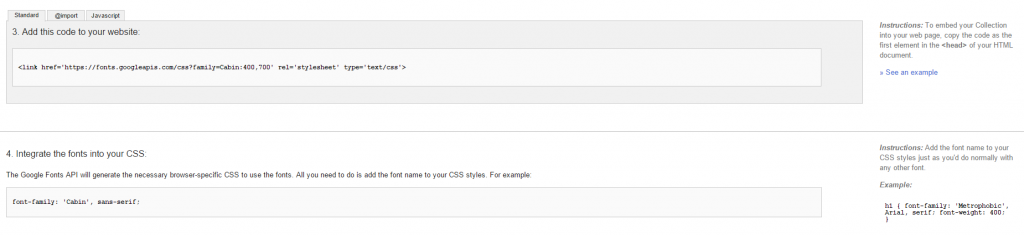
In the bottom right corner, select use. This will take you to a page asking you to select the font weights you wish to use. Scroll down until you see the lines of code provided.

Next, open your theme folder from the repository using sublime. You will need to open the functions file and the style.css file.
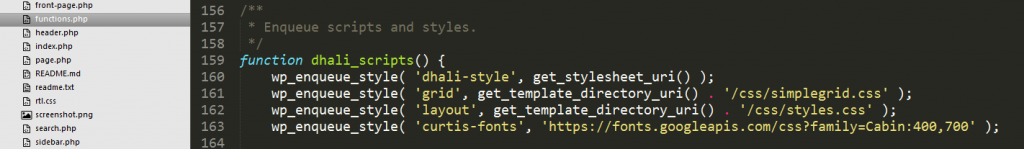
In the functions file, scroll down to the Enqueue scripts and styles section.
Copy the “add this code to your website” line and paste it into the file with a new wp_enqueue line. It should look like line 163 below.

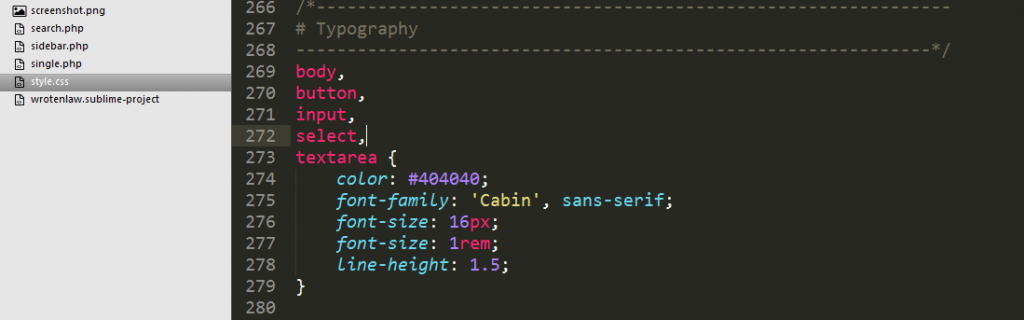
Next, open the style.css file and scroll to the typography section. Paste in the “integrate the fonts into your CSS” line as shown below on line 275.

Save your files and your font should be loaded.
If you want to use different fonts for headings and body content, make the following adjustments.
First, select the two fonts you want to use from https://www.google.com/fonts and select the fonts you wish to use by using the add to collection button, click use, and go to the almost done page.
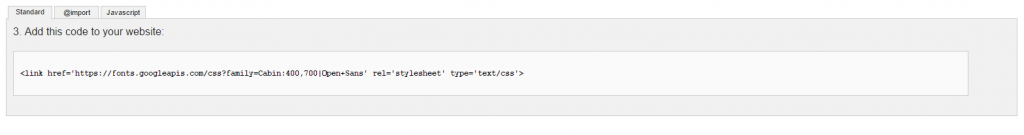
When you copy the code, copy the line now containing two fonts.

Next, add the body font-family as previously instructed.
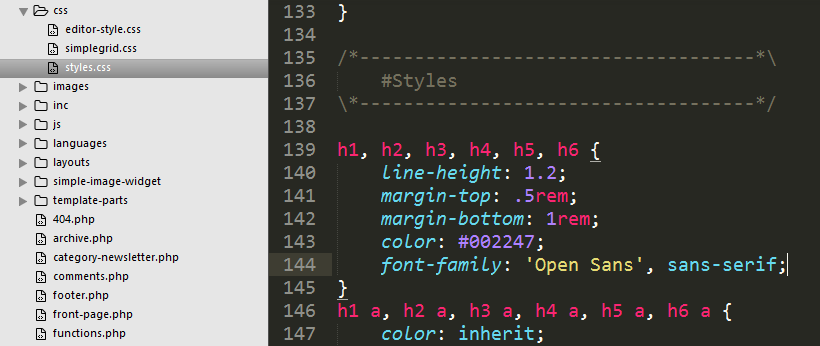
For the headings, open the css folder (not the css file used before.) From here, open the styles.css folder.
(For the body font, open the styles.css file highlighted in the picture below. For the header font, open the css folder at the top, then open the styles.css file contained.)

Once you open the other styles.css file, scroll down to the styles section. Paste in the font-family as shown below.

Save and your fonts should now be loaded.